Informations sur le projet
- Catégorie: Java - Arduino (atmega328)
- Type: Projet Scolaire Java
- Date du projet: deuxième année université
- Outil: Atmega328, circuit imprimé, Led, Arduino,74HC595, Eclipse JAVA.
Description
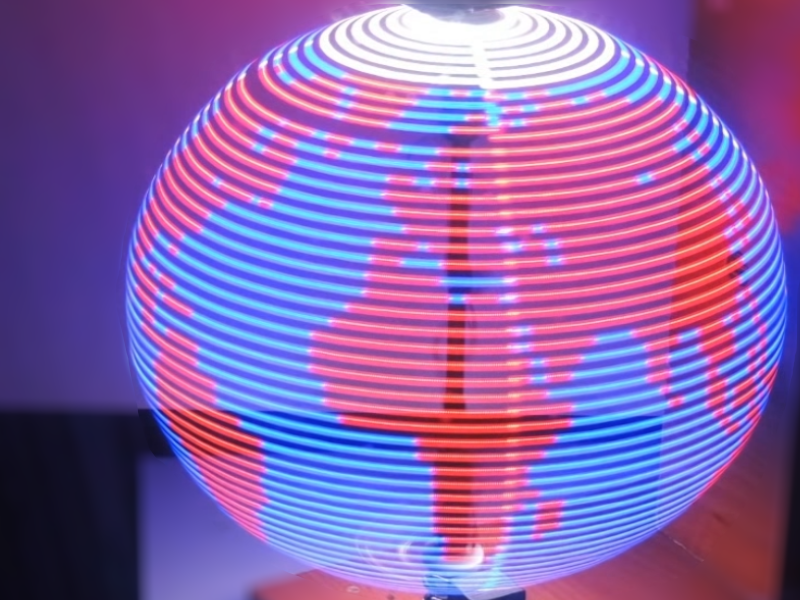
Création d'un anneau entouré par des LED qu'on fait tourner à une certaine vitesse pour créer des images sphériques. avec une application java qui a été mit en place pour convertir et adapter les images.
Donc le projet se divise en 2 grand partie :
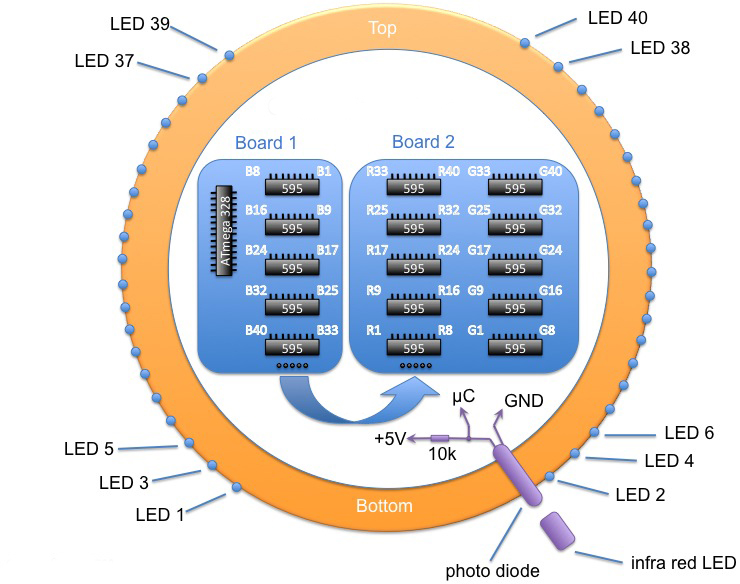
- Partie RGB globe: Nous avons découvert que nous pouvions utiliser un arduino comme tout le monde, mais pour nous, nous avons essayé de le rendre plus petit pour qu'il s'adapte parfaitement à un anneau de 25 cm de diamètre. nous avons pris seulement les parties dont nous avons besoin pour faire notre propre PCB et jeter un tas de décalage parallèle 74HC595 pour qu'il puisse contenir 40 RGB led ce qui signifie 40*3 sortie contrôlable ,quelques résistances et les composant nécessaire pour le bon fonctionnement de l'atmega 328 (microcontrôleur).
- Partie application : pour la partie d'application java il a 2 fonctions principales la première est la possibilité de créer une image en choisissant une couleur à partir d'une palettes et de choisir de colorer chaque pixel par un couleur au choix pour créer une table de 0 et 1 qui peut être téléchargé dans le code Arduino et la seconde est de télécharger une image de la redimensionner afin qu'il puisse s'adapter à une certaine dimension et puis vérifier s'il ya l'existence de rouge, bleu et vert sur chaque pixel puis la transformer a une table de 0 et 1.
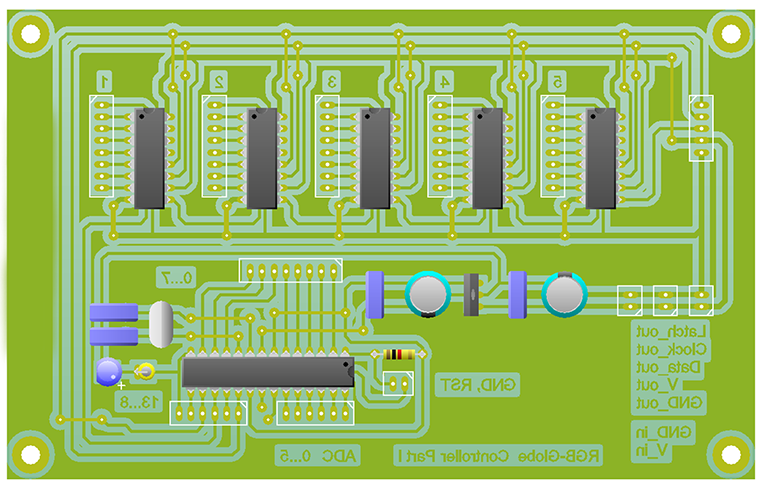
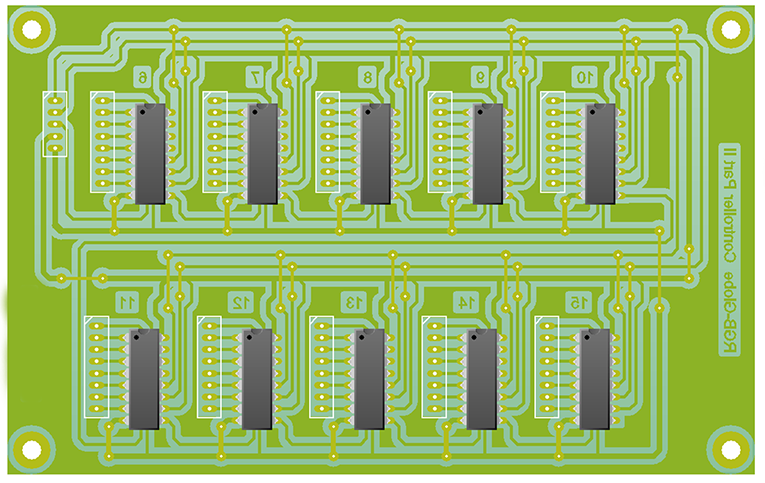
en utilisant l'internet et nos connaissances, nous sommes arrivés à ce schéma de PCB et il sera imprimé comme suivant :

RGB globe wiring

PCB front

PCB Back
RGB globe application
Matrix de tableau
Comme nous pouvons le voir ici, après avoir chargé l'image et appuyé sur "Load Matrix", cela nous donne un tableau de 200 lignes et 15 colonnes, ce qui signifie que nous créons une image de 200px*120px. c'est seulement possible parce que chaque colonne contient 8 sorties que le registre à décalage 74hc595 peut prendre et nous en avons 15. Aussi nous essayons de faire clignoter chaque led 200 fois en une seul rotation c'est ce que nous avons définie dans le code de l'Arduino.
certains problèmes que nous avons rencontrer :
tout d'abord, nous voulions créer un programme qui peut même contrôler l'intensité d'une lumière, donc au lieu de 0 signifie éteint et 1 allumé, nous voulions l'échelonner de 0 à 255 pour ajuster la combinaison des 3 couleurs principales (RGB) afin d'obtenir plus de varieté de couleurs, malheureusement nous avons abandonné l'idée parce que nous n'avions pas assez de temps pour creusé dessus.
nous avons aussi eu le problème de la synchronisation entre la vitesse de rotation de l'anneau et la vitesse de l'interrupteur de lumière pour que l'image ait l'air stable pour cela nous avons ajouté une résistance configurable pour que la rotation soit plus lente ou plus rapide jusqu'à ce qu'elle corresponde à la vitesse de l'interrupteur de lumière.